벤치마킹
디자인에서 드리블이나 핀터레스트를 혹은 비핸스를 레퍼런스의 가장 기본으로 생각한다.
하지만 콘셉트 레퍼런스를 찾기 전에 UX의 관점에서 어떠한 의도와 목적으로 레퍼런스를 찾아야 하는지 한번 생각해보자.
WHY?
벤치마킹은 왜 필요한가?
1. 내부고객 설득: 이해관계자 및 클라이언트 설득.
2. 내부고객과 End유저사이의 눈높이를 맞춤.
3. 내부고객의 추상적 생각을 구체화. (인터뷰)
4. 아이디어를 뒷받침하고 확장시키기 위함.
5. 인터뷰를 대체할 정도의 효과 : 사용자들은 인뎁스 인터뷰에서 경쟁사에 대한 이야기를 하므로
충분한 경쟁사 분석은 인뎁스인터뷰 효과를 내기도 함.
HOW
벤치마킹은 어떻게 찾아야 하는가?
1. 매크로 벤치마킹
(초기기획단계 :: 전략기획)
- 전체적인 큰 틀의 벤치마킹.
- 제안서를 만들기 위한 관점.
- 관련 서비스와 뉴스 기사, 주가, GA, 트렌드에 대한 벤치마킹.
- 유사단어 리서치 (사랑: 행복, 편안함, 배려하는…)
1. 구글트렌드

가장 쉬우면서도 질적으로 좋은 정보를 얻을 수 있는 검색 방법 중 하나이다.
예를 들어 "국내 맛집"을 검색할 경우 현재 가장 많이 검색되는 지역은 어디이며
관련 주제에는 어떠한 것들이 있고
연관된 검색어는 어떠한 것들이 있는지 알 수 있다.
유사한 검색사이트로는 네이버 데이터랩이 있는데
네이버의 급상승 검색어 및 지역별 트렌드도 함께 볼 수 있다.
2. 앱 랭킹 분석
앱애니(data.ai)
3. 모바일 고객 데이터 분석 (유료)
아직 한 번도 이용해보진 못했지만 신뢰 있는 모바일 데이터를 원한다면 이용해 볼만 한다.
2. 국가통계포털
방대한 양의 통계자료를 확인할 수 있다.
3. 공공데이터
코로나, 건강검진, 날씨, 지하철 등의 공공데이터 관련 정보를 찾을 때 유용한 사이트
2. 마이크로 벤치마킹
- 경쟁사 보편화된 UI.
- 경쟁사 스타일 가이드 분석.
- 경쟁사 메뉴(그루핑), 목록 분석.
- 경쟁사 UI 분석. (리스트, 이미지, 검색 입력 폼)
- 차별화된 콘텐츠 및 아이디어.
- 서비스 역할 및 기능분석을 통한 벤치마킹.
(ex:카카오톡 메시지, 친구 차단 프로세스, 이모티콘, 회원가입 단계, 검색 프로세스)
(주요 task 분석, UI 분석, 인터랙션 분석)
- 콘텐츠 중심의 분석
1. mobbin

실제 론칭된 서비스의 스크린샷을 볼 수 있다.
최근 앱의 UX 트렌드를 확인할 수 있으며
좀 더 사용자 기반의 리서치가 가능하도록 한다.
위 항목들 (보편화된 UI / 새로운 UI / 경쟁사 UI 등) 다양한 패턴을 확인할 수 있다.
(단, 단점이 있다면 안드로이드 화면은 별도의 캡처가 필요하다는 사실!)
하지만 실제 레퍼런스를 찾는다면
캡처 화면만 보기보다는
실제로 서비스를 다운로드해보고 이용해 보는 것이
사용성을 이해하는데 더 큰 도움이 될 것이다.
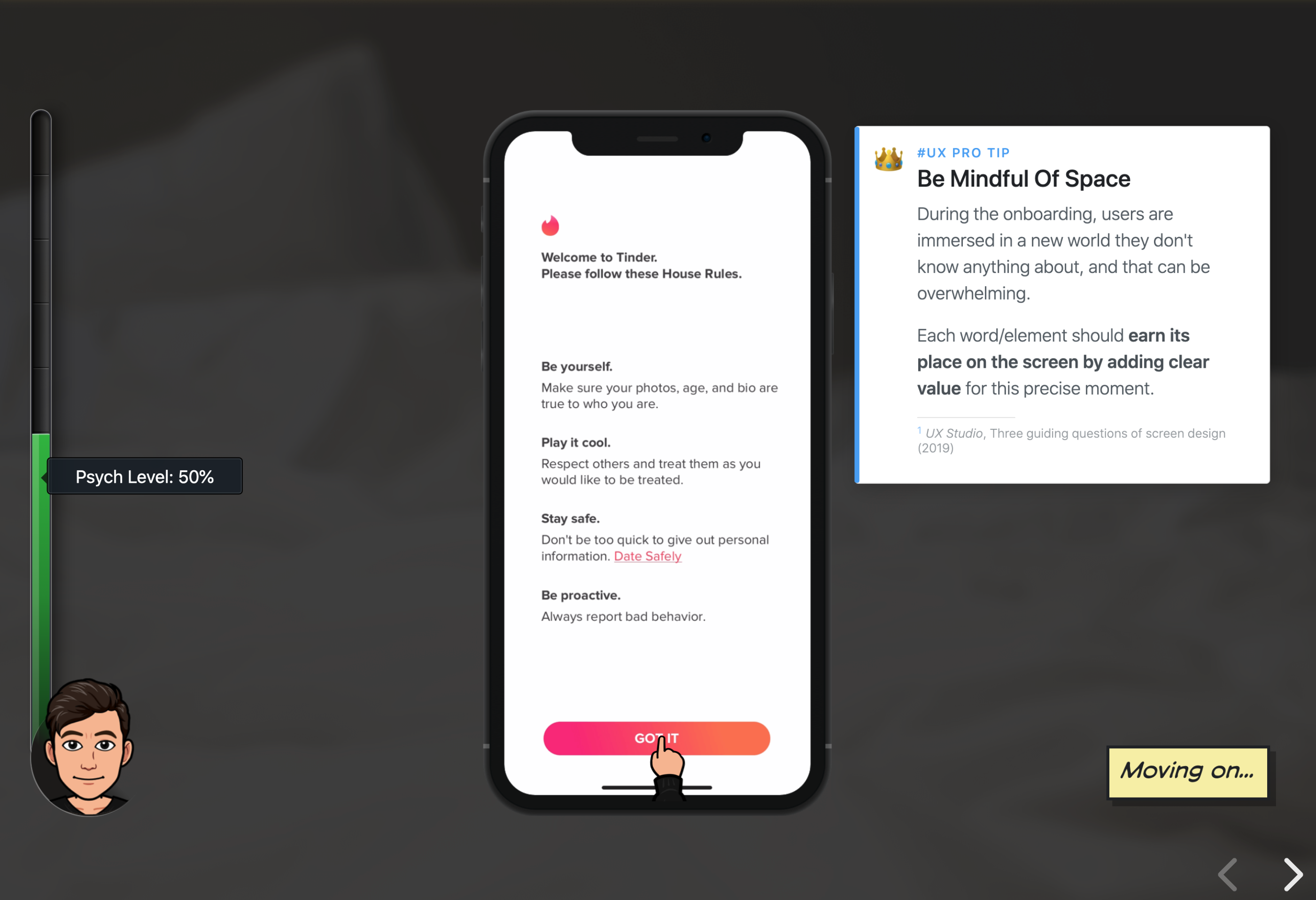
2. growth. design


case study를 만화 형식으로 볼 수 있는 사이트.
스탭 별로 서비스에 대한 상세한 정보들을 확인할 수 있다.
영어 공부하는데도 꽤 도움이 될 수 있을 것 같다.
아마존, 에어비엔비, 틴더, 틱톡 등 다양한 서비스의 케이스 스터디를
볼 수 있음.
3. 무료 스케치 파일

스케치 파일을 무료로 다운로드할 수 있는 사이트.
다른 사람들이 작업한 스케치 파일을 다운로드할 수 있으며
리소스를 직접 프로젝트에 적용하기보다는
디테일한 적용 값들을
확인하는 용도로 사용하면 좋을 듯.
3. 벤치마킹 보고서
보고서 작성법
1. 한 가지 insight만 제시 (현상으로부터 일반화된 원칙을 발견하는 모델링 기법 사용)
2. 상단 영역: 인사이트, 얻고자 하는 가치를 제시.
3. 하단 영역: 팩트, 구체적인 사례.
- (상위 10% 혁신성, 하위 10% 문제점, 중간 80% 보편성)
4. 레퍼런스 러프 안 제작. (프로토타입 제작)
벤치마킹 발표
- 5분 이상 토론할 수 있는 이슈 중심으로 설정하고.
- 클라이언트 *심성 모형 아이디어 상호 공유.
*심성 모형: 특정 디지털 시스템의 가치나 기능 또는 구조에 대해 사람들이 마음속에 가지고 있는 생각.
4. 기타 (추후 업데이트)
- UI 설계 벤치마킹 전략, 콘셉트 디자인 벤치마킹 전략
- 팀 단위의 벤치마킹 업무분담 방법.
- 최신 동향 인사이트.
등에 대해서도 추후 다루도록 하겠다.
'design > Principles' 카테고리의 다른 글
| UX :: 이것이 UX / UI 디자인이다. (0) | 2023.09.23 |
|---|---|
| (실무) 린 UX :: lean UX (0) | 2021.03.23 |
| 유저 플로우 :: user flow (0) | 2020.11.23 |
| 글자 크기 :: type scale (0) | 2020.11.03 |
| 사람-컴퓨터-상호작용 :: HCI (0) | 2020.08.31 |





댓글