user flow (이용 흐름 설계)

유저플로우(user flow)는
비슷한 용어가 참 많다. (task flow, wire flow, flow chart) 등등.
복잡한 듯 보이지만
하지만 한마디로 정의한다면
새로운 형태의 "와이어프레임" 정도로
정의하면 되겠다.
정의
1. 사용자가 특정한 작업 (task)를 완료하기 위해 서비스 내에서 움직이는 경로를 정리하는 것.
2. 사용자 시나리오보다 구체적이며, UI(화면), 행동, 판단으로 표현된다.
구성요소
1. 목표(user goal) : 사용자가 서비스를 통해 얻고자 하는 결과. (상품 구매, 정보 획득, 소통 등)
2. 작업(task) : 목표를 위해 유저가 수행하는 것. (로그인, 회원가입, 장바구니 담기, 검색 등)
3. UI: 화면. (검색화면, 필터링 UI, 로그인 팝업 등)
4. 행동 : UI 상의 주 활동 및 보조 활동. (검색, 필터링, 선택, 예약, 아이디(비번) 입력
5. 판단 : 사용자 행동 후 (로직에 의해) 그 결과가 분기될 경우. (결과값을 찾았나?, 로그인되어있나?, 등)
설계과정
1. user goal : 목표 설정
2. task flow : 작업흐름
action level
유저의 행위에 초점을 둔 흐름이라 생각하면 쉽다. (로직이나 결과값 등은 생략하고 오직 유저의 행위만)
예) 로그인> 비밀번호 불일치> 비밀번호 재설정> 로그인 등, 하나의 작업에 하나의 흐름도를 나타내며,
플로우차트처럼 (진입 - 목표 달성)까지 모든 흐름을 정의하는 것도 가능하다.

3. wire flow : 화면 흐름 (대략 적인 정보 구성과 배치만 나타냄)
component level
플로우 차트(flow chart)가 개발 로직을 위한 다이어그램이라면
와이어 플로우(wireflow)는 유저의 패턴이 반영된 플로우라고 볼 수 있고
이것은 초기의 와이어프레임과 가깝다. (그래서 사실상 4.user flow로 대체되기도 한다.)

4. user flow
interaction level
유의할 점
서로 다른 유저가 서로 다른 태스크를 수행하거나 다른 경로로 이동할 수 있다는 것도 고려한다.
(즉, entry point가 다르다.)
예) 비밀번호 불일치의 경우.
유저 1. 나가기
유저 2. 비밀번호 찾기
유저 3. 비회원으로 쇼핑
유저 4. 환경설정 탭에 들어가서 로그인.

참고 : By Camren Browne / career foundry
사용하는 이유
1. 직관적인 인터페이스 생성
페이지의 주요 task를 파악할 수 있다.
인터페이스의 효율성을 쉽게 평가할 수 있다.
2. 기존 (as-is)에서 (to-be)에 유용하다.
무엇이 작동하고, 무엇이 작동하지 않는지, 어떤 부분의 개선이 필요한지 알 수 있다.
불필요한 단계나 프로세스를 제거할 수 있다.
유저가 특정 지점에서 시간을 끈 이유를 파악할 수 있다.
3. 고객, 이해관계자 혹은 팀원에게 설명할 경우.
앱의 흐름을 쉽게 공유한다.
(소통이나 회의를 통해) 유저의 관점에서 보다 생산적인 환경을 구축할 수 있다.
4. UT진행시 flow의 유효성을 검증.
유저플로우와 사용성테스트에서 실제 사용자가 수행한 동선이 동일한지 확인해볼 수 있다.
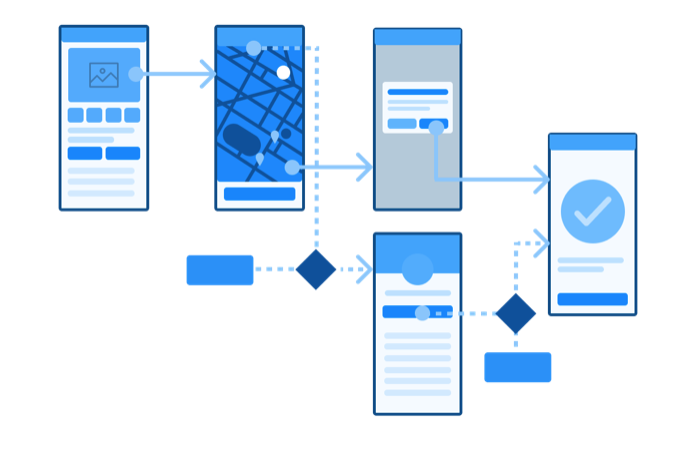
플로우차트
터치 포인트
사각형 : UI / 화면 : page
동그라미 : 행동 : action
마름모 : 판단 : logic

추가 및 보완자료
피그마 무료 Plugin (2023. 8. 6 update)
https://www.figma.com/community/plugin/733902567457592893/autoflow
Autoflow | Figma Community
Automagically draw flow arrows in Figma! Illustrate user flows, diagrams, or graphics in a hand-drawn or minimalist style. Autoflow is free up to 50 flows per file. Features Intelligent obstacle detectionText annotations on pathCustom path routingAuto-upda
www.figma.com
보완자료 : uxdesign.cc/when-to-use-user-flows-guide-8b26ca9aa36a
User flow is the new wireframe
An illustrated guide on the different ‘resolutions’ of user flows, and when to use them.
uxdesign.cc
연습 자료 : youtu.be/TIV1y11xz7k
'design > Principles' 카테고리의 다른 글
| UX :: 이것이 UX / UI 디자인이다. (0) | 2023.09.23 |
|---|---|
| (실무) 린 UX :: lean UX (0) | 2021.03.23 |
| 글자 크기 :: type scale (0) | 2020.11.03 |
| 사람-컴퓨터-상호작용 :: HCI (0) | 2020.08.31 |
| 그리드시스템 :: grid system (0) | 2020.08.25 |





댓글